Head Chef
A responsive, real-time ordering platform with a focus on keeping servers and patrons informed on menu options and updates.
Background
Head Chef is a digital app that promotes enhanced communication and menu knowledge to improve overall restaurant experiences for staff and guests. Employees have access to the app on their work tablets where they are able to view updates, alerts, and important menu information.
Tools and resources
Figma
Whimsical
Miro
Risks and challenges
The app only functions as good as it is updated with information and is therefore, dependent on an administrator to input that information into the system.
Research and ideation
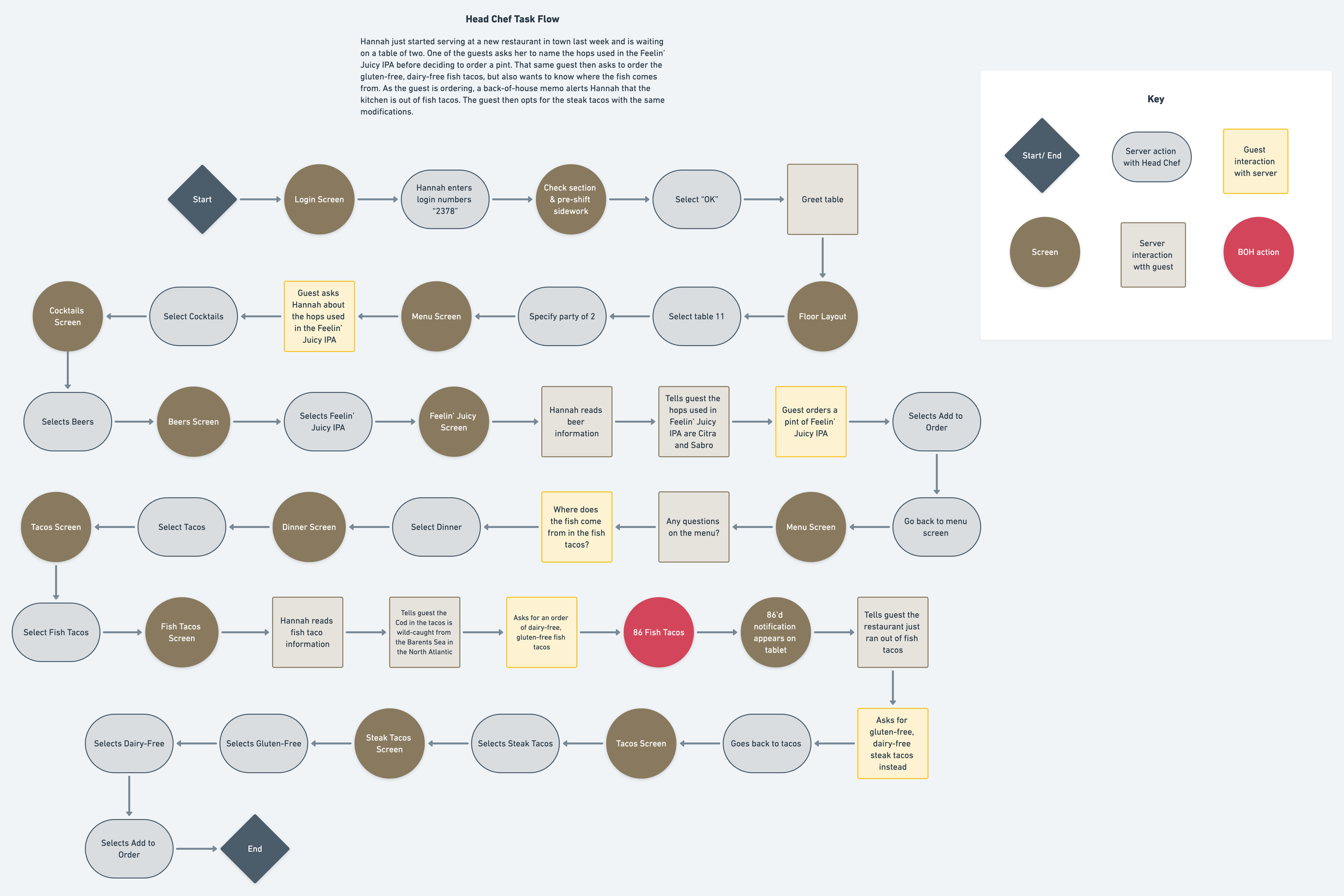
Meet Hannah! She is the fictional character created to represent the user type that might use Head Chef.
The task flow below maps out how a user, like Hannah, would complete a task using Head Chef.
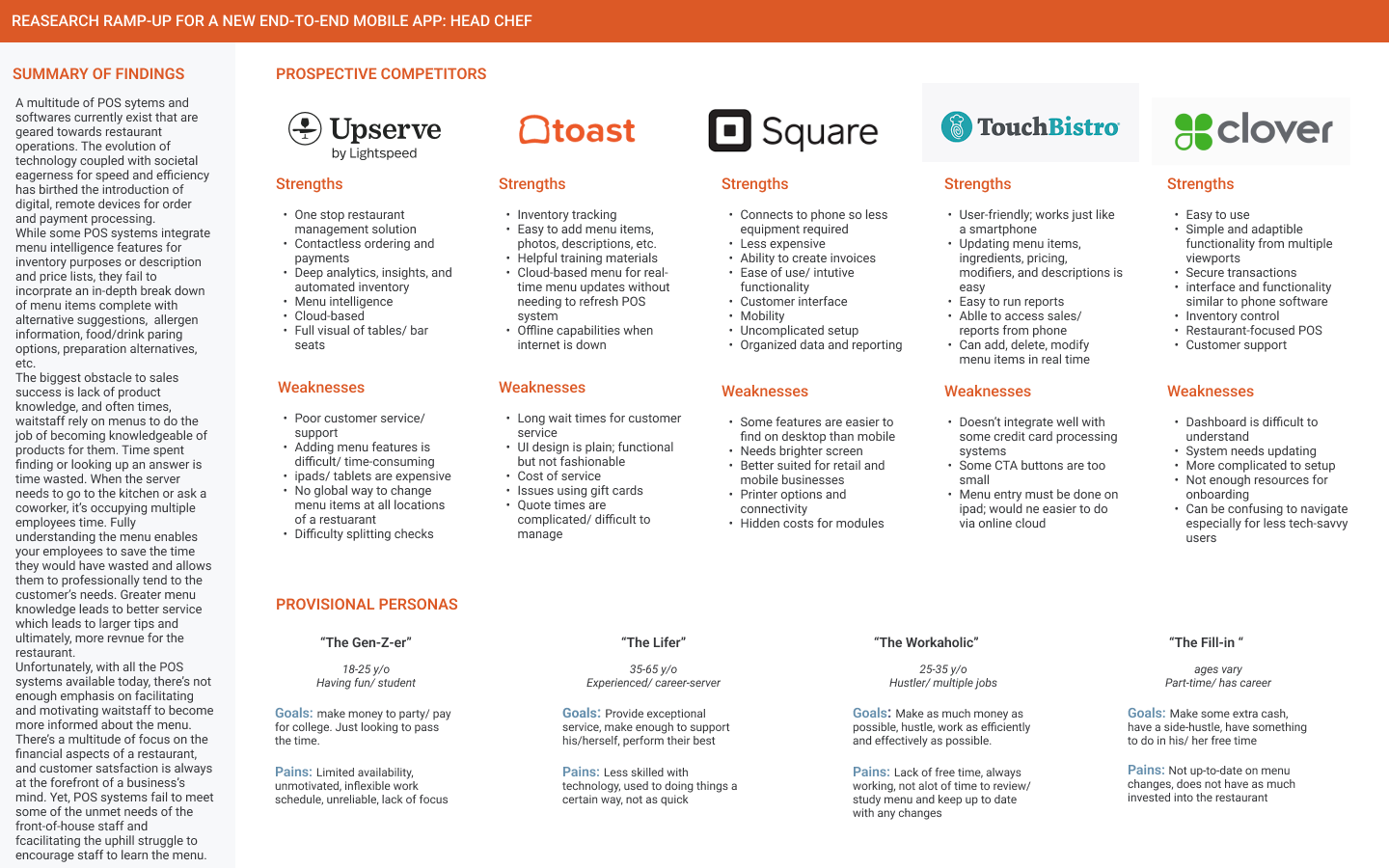
In an effort to create a digital product that could be competitive in the market, I took a look at pioneers in the industry.
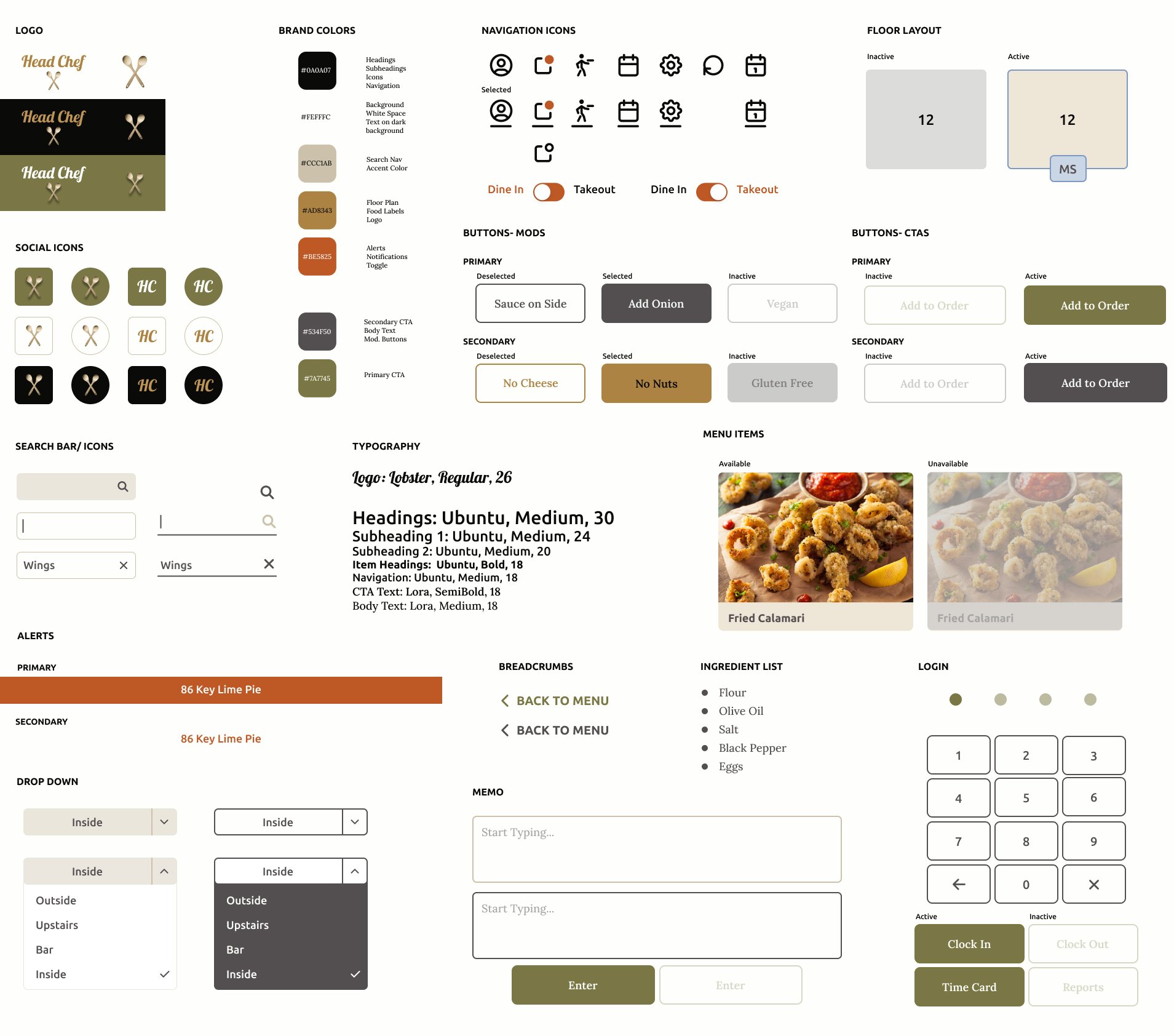
Head Chef aims to be thoughtful, revolutionary, informative, playful, and simplistic. Colors and elements of the style tile and UI Kit are reflective of different spices, ingredients, and appliances found in commercial kitchens.
Design process
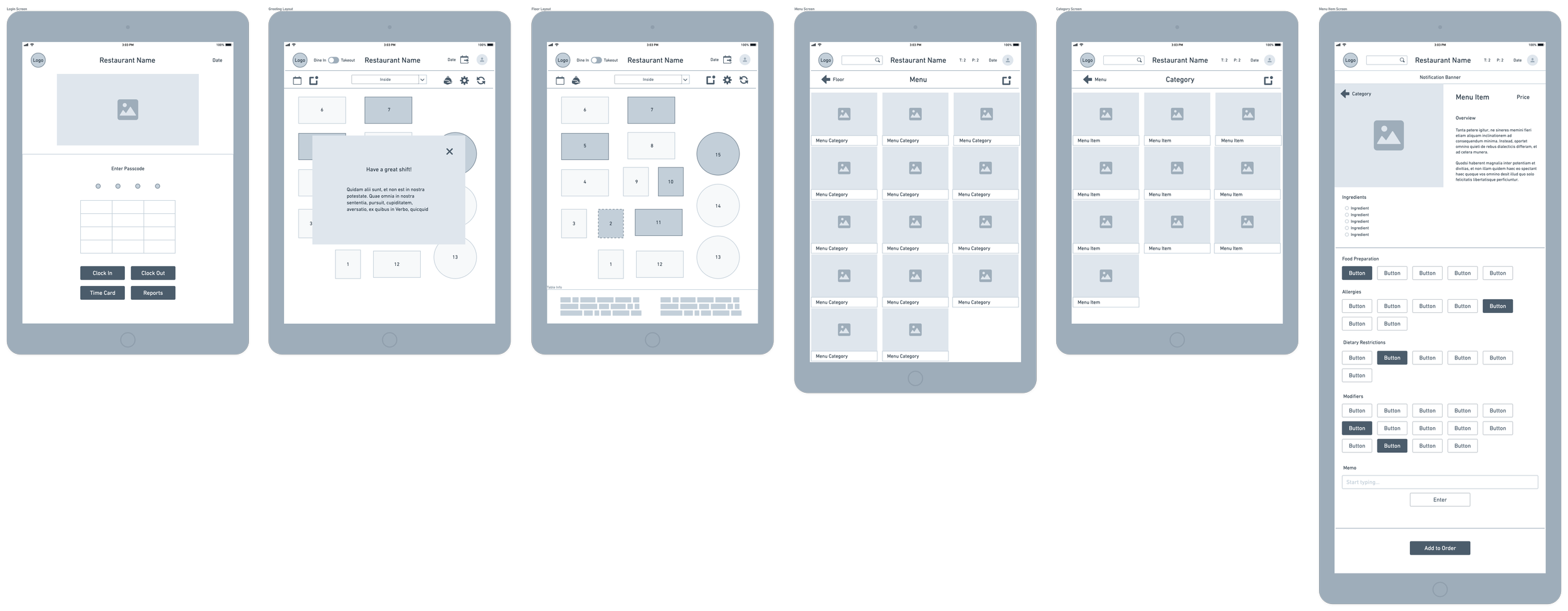
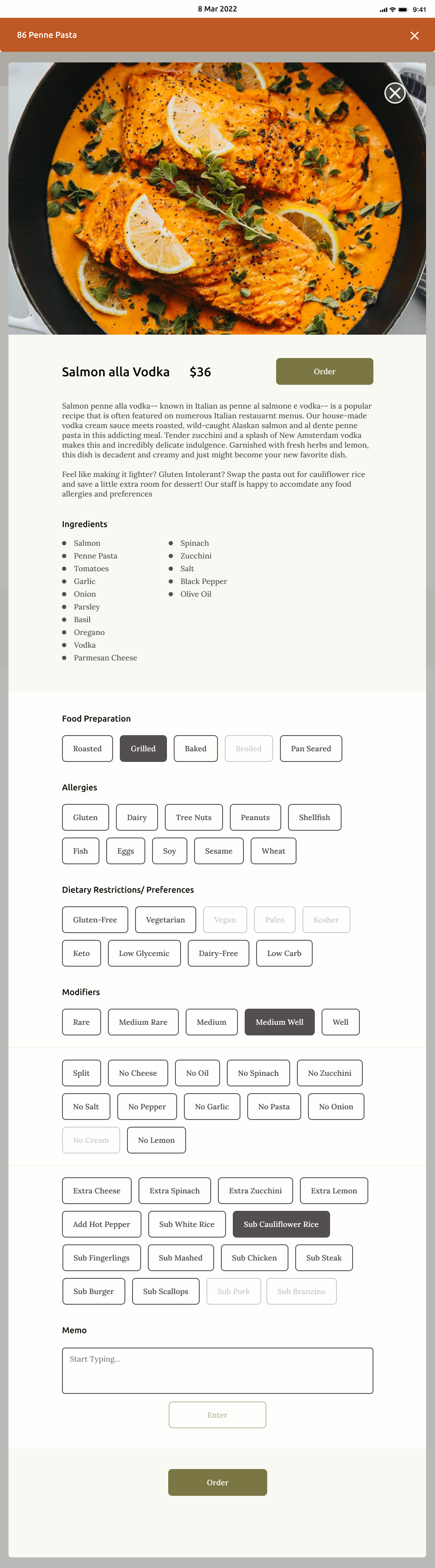
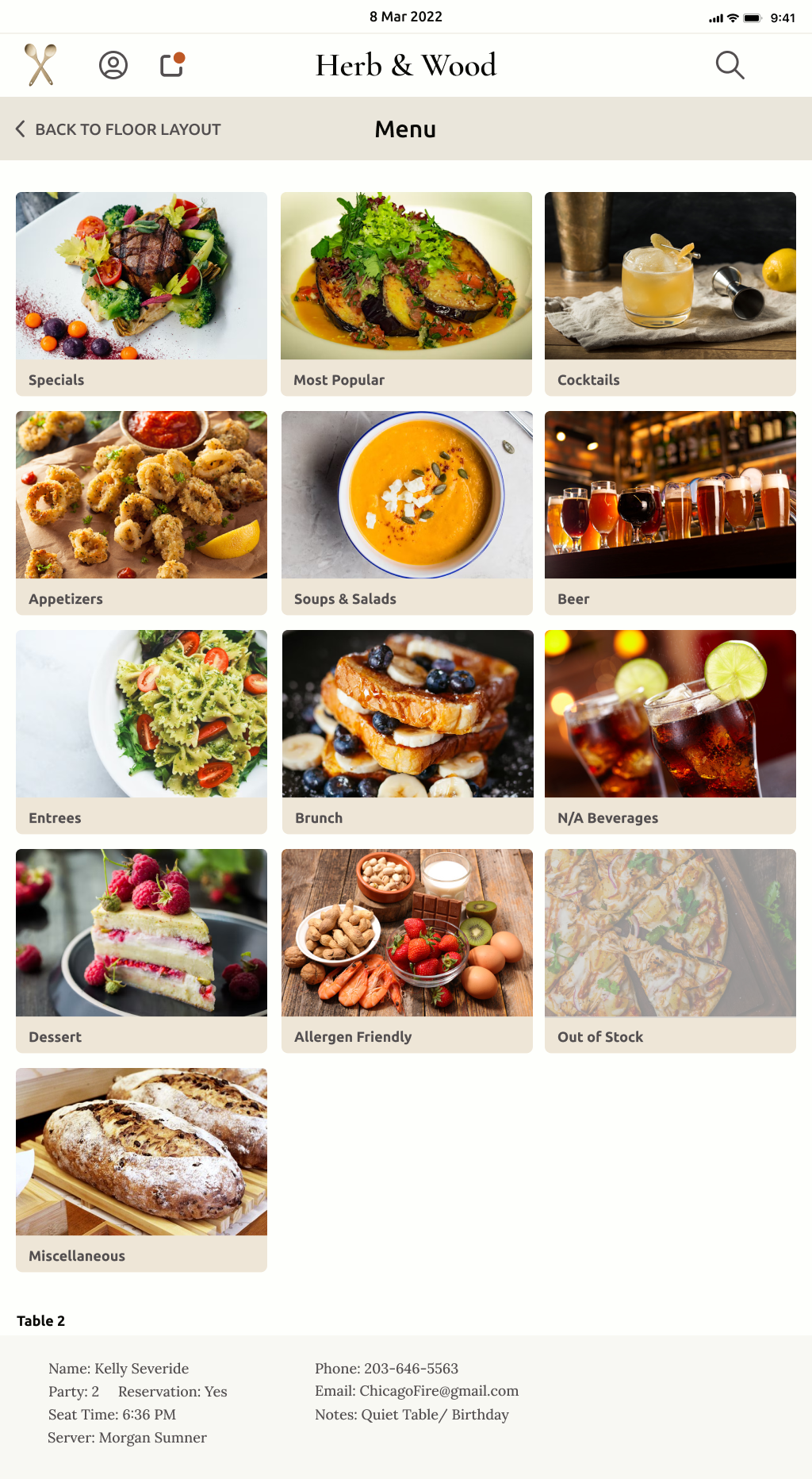
The meat and potatoes of the designs were the individual menu item screens, so the layout needed to be as informative and easy to use as possible. Below is my design thinking at work.
A prototype was used to test design functionality and usability during a design validation phase and priority revisions were implemented from there.
**The concept and interface for Head Chef was created during a class and never fully realized into a working app.